 Show Web
Show Repository
Show Web
Show Repository
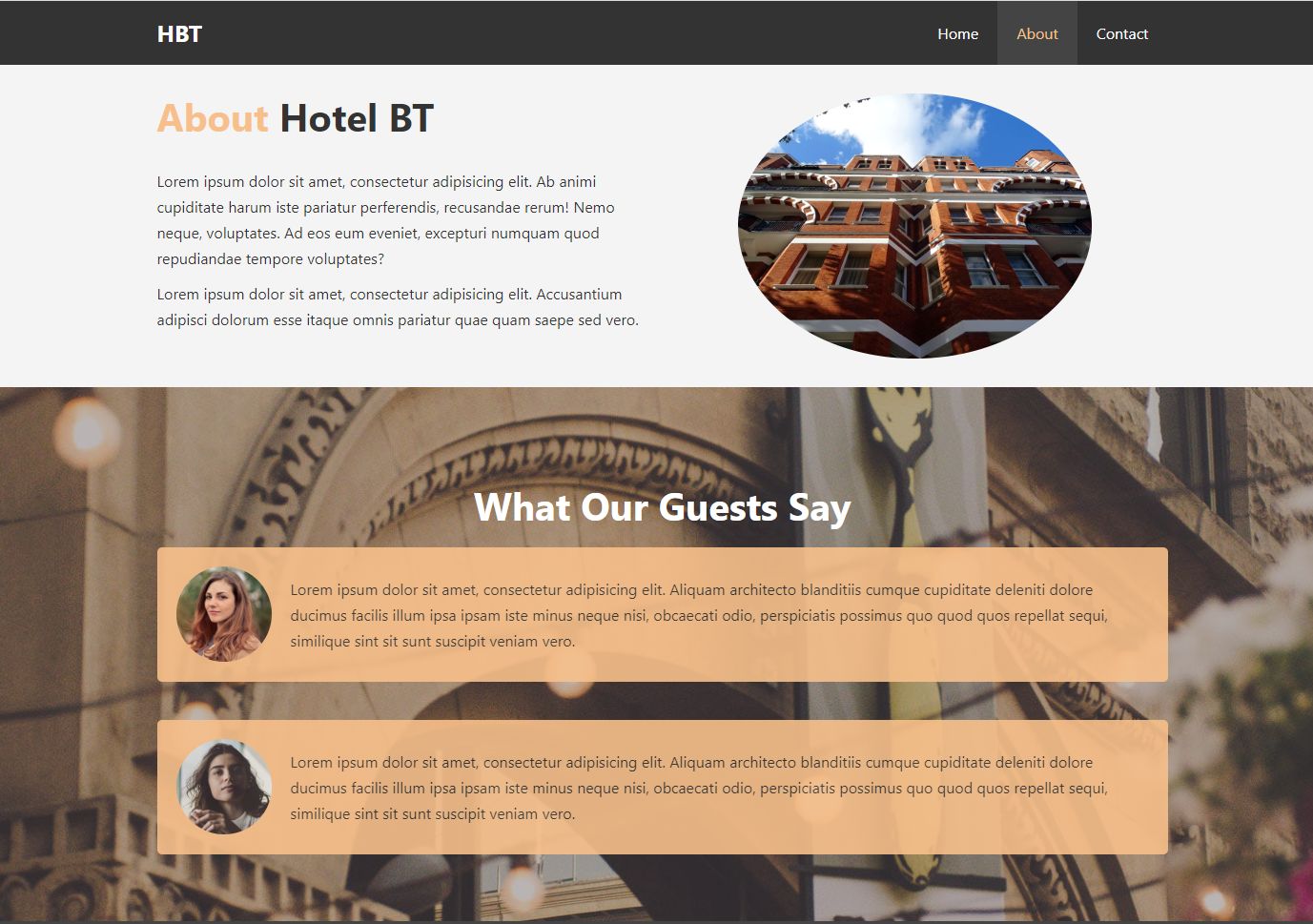
First project made with CSS without flex or grid. Even this was first project, it already have 3 pages and CSS file with &media for smaller screens.
 Show Web
Show Repository
Show Web
Show Repository
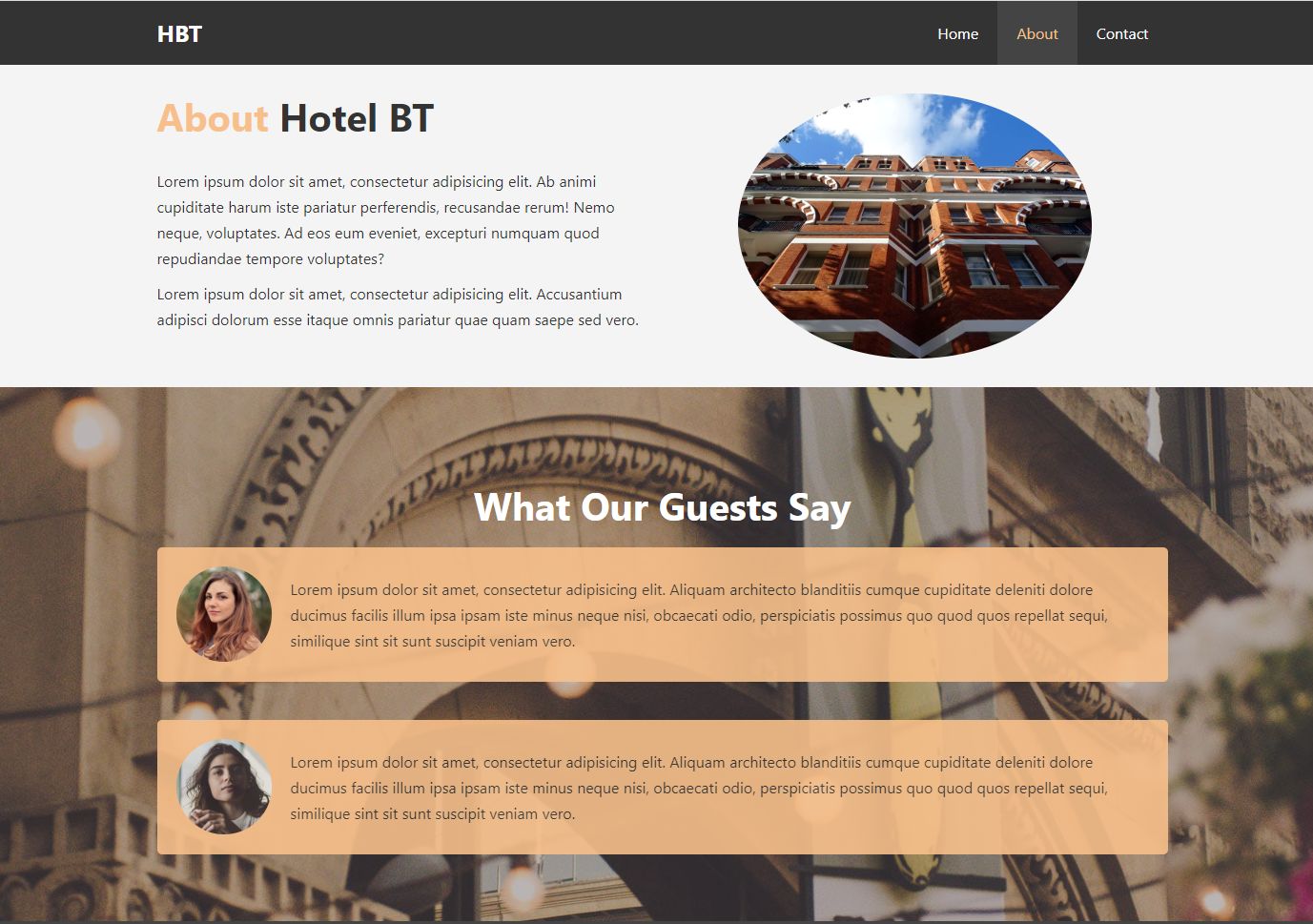
First project made with CSS without flex or grid. Even this was first project, it already have 3 pages and CSS file with &media for smaller screens.
 Show Web
Show Repository
Show Web
Show Repository
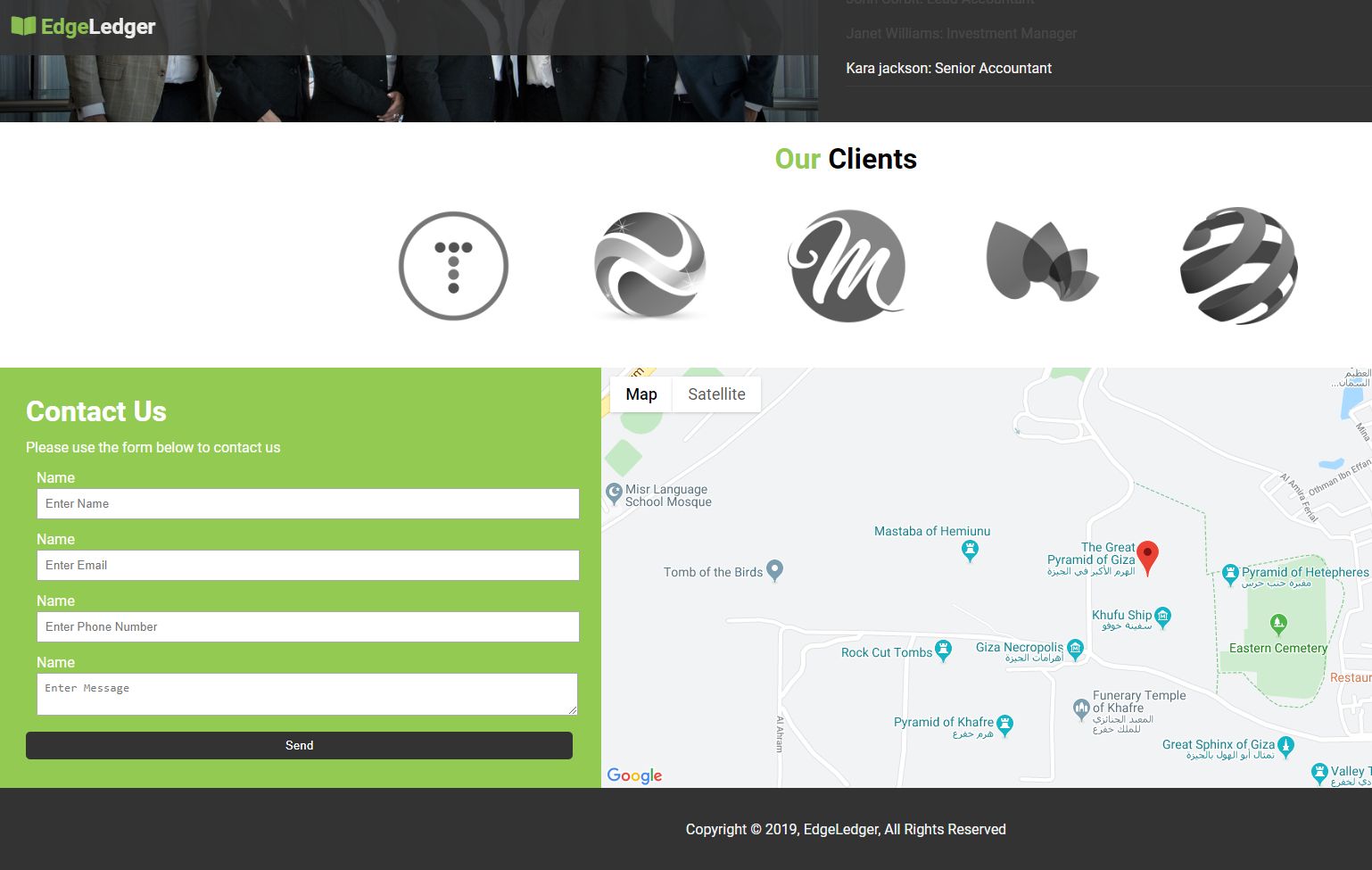
Second project introduced flex box into the process of web creation. Instructor also demonstrated using basic PHP for form processing along with implementation of google maps with JS.
 Show Web
Show Repository
Show Web
Show Repository
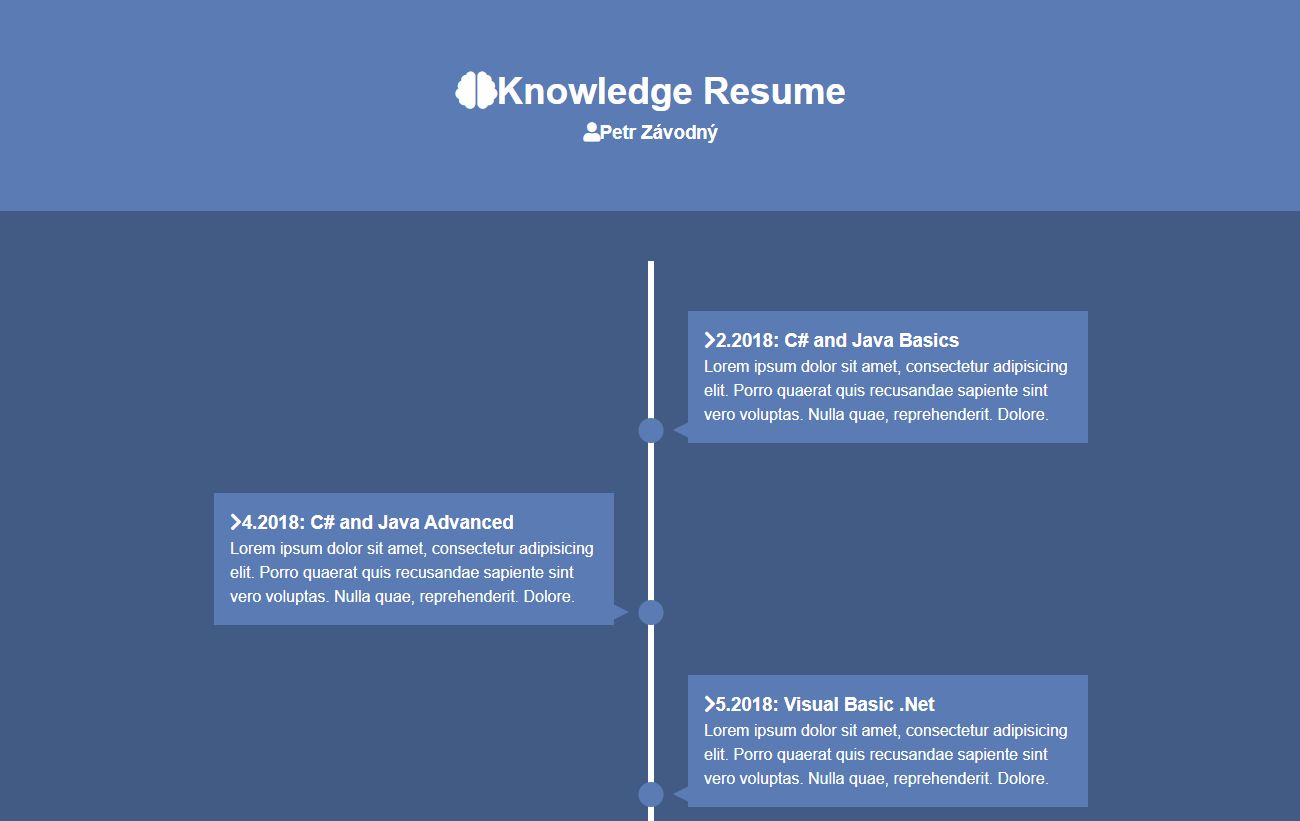
This bonus project was actually great. Nice demonstration of power of basic CSS and showcase of transitions and sibling/child advanced selectors and work with them.
 Show Web
Show Repository
Show Web
Show Repository
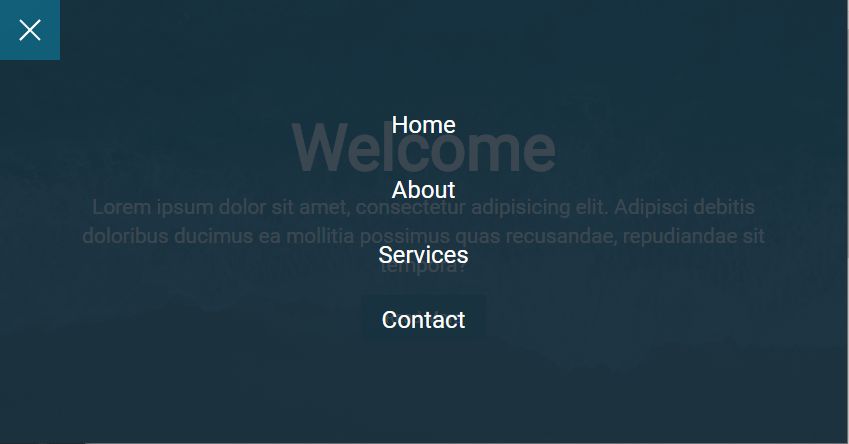
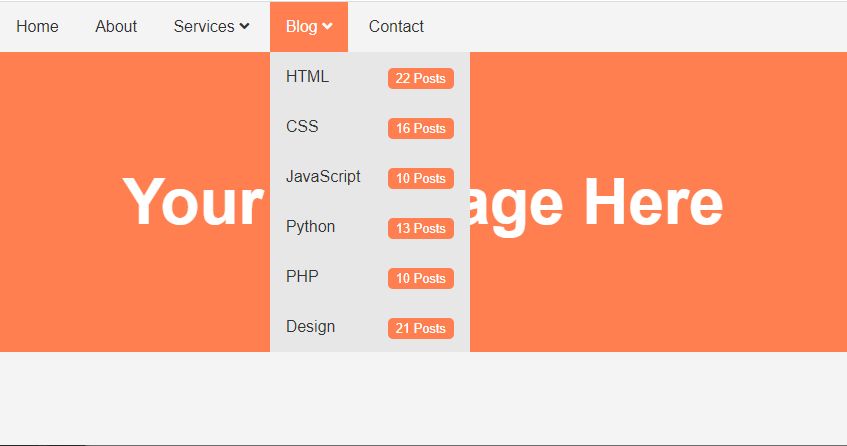
Bonus mini project to show students how to create responsive menu. Short, but with quite advanced CSS. I believe I will return to this project a lot in the future :)
 Show Web
Show Repository
Show Web
Show Repository
Interesting project to practice transitions and transformations plus some more bits of Javascript. Tricks with border and bit more advanced tips for responsiveness.
 Show Web
Show Repository
Show Web
Show Repository
This mini project is more than anything else just demonstration of using JS for scrolling and also how to make single page web look like multi-page web.
 Show Web
Show Repository
Show Web
Show Repository
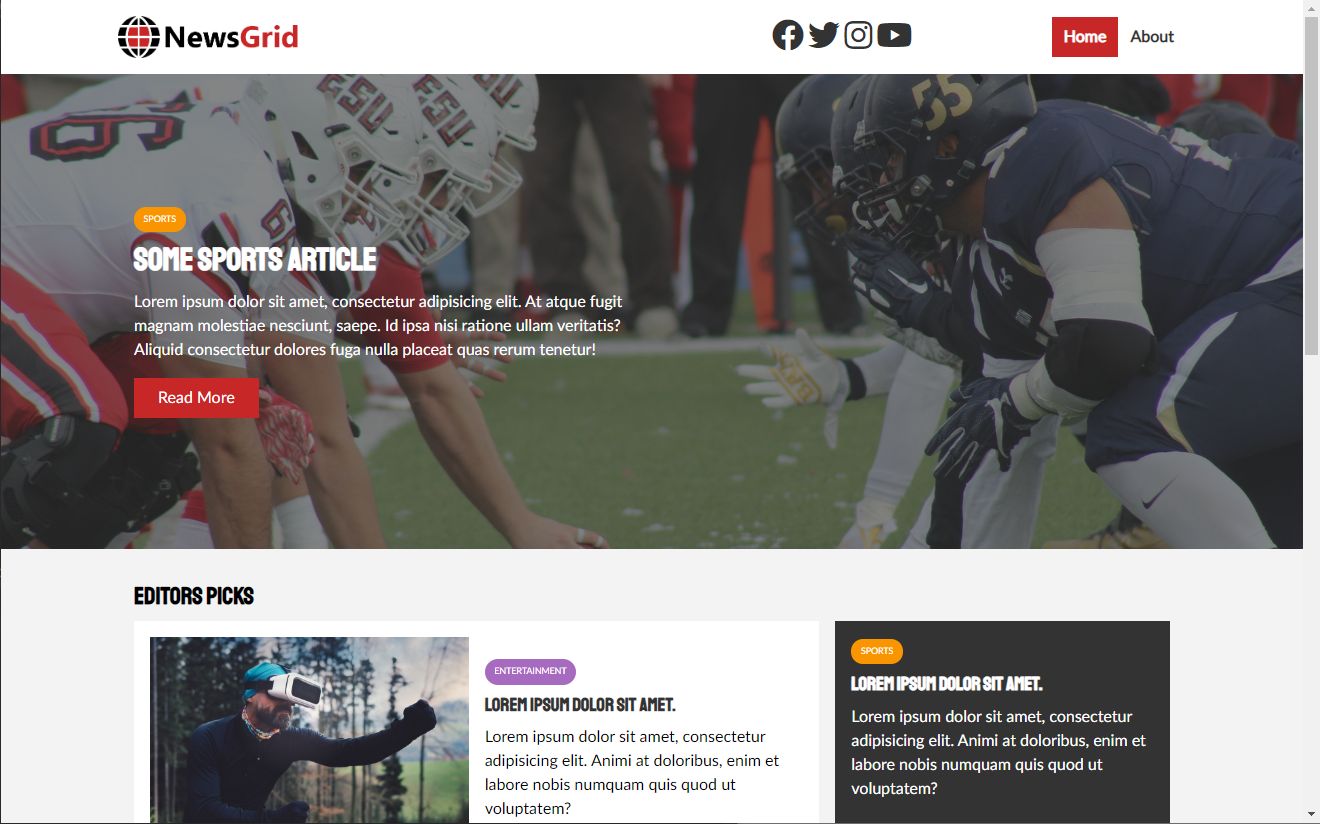
This is rather bigger project with heavy use of CSS Grid to properly learn how CSS Grid works and how to use it in different situations. Also to get the hang of where to use Flex and where to use CSS Grid. Also this was first project where students are taught how to deploy website to Netlify.
 Show Web
Show Repository
Show Web
Show Repository
Last project in the course, quite extensive one for my level. Most important bit was implementing sass with node-sass compilation and deployment on Netlify. I realized, that after tasting sass, it's difficult to return to pure CSS really :) I liked this project, because it combined all of previous knowledge and has some really nice functions and transitions.
This page is showroom of projects made during the course "Modern HTML & CSS from the beginning" by Brad Traversy. Also I took the challenge to apply what I learned during this course and create this simple web page with as many applied tools which I learned in the course as possible. Its my first complete web page ever made and I'm aware its nothing wonderful, but each path starts with the first step :)
+420 775 915 121
PetrklicZavodny@gmail.com
PetrZavodny.com